前回の記事でCloudformationについて記載致しました。
今回は、実際にテンプレート作成する際に、あると便利なツールを紹介致します。
はじめに
CloudformationはJSON形式もしくはYAML形式で記載致します。
そのため、コードエディタを利用したほうが間違いも減りますし、効率よく記載することができます。
ここでは、Visual Studio Code(=VS Code)について紹介いたします。
※VSCodeは人気があり、開発者の中でも常に上位にランクインしているエディターです。
1.visual studio codeとは
Microsoftが提供する、クロスプラットフォーム(=複数OSで起動する)の高機能エディタです。
しかも、無償です。そして軽快に動作します。
ただし、若干メモリを使うかも。(約200MB/ウィンドウ程度)
高機能エディタということで、
多種多様なプログラミング言語をサポートしています。
2.visual studio codeのインストール方法
それでは、実際にインストールしてみます。
2-1.以下サイトにアクセスします。
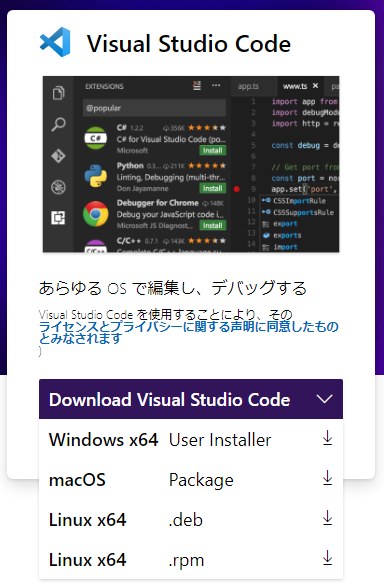
Visual Studio IDE、コード エディター、Azure DevOps、App Center - Visual Studio
2-2.「Visual Studio Code」の「Download Visual Studio Code」をマウスオーバーし、自分の環境にあったインストーラーをダウンロードします。

2-3.インストーラーをダブルクリックします。
2-4.インストーラーが起動したら、デフォルト設定のままインストールを開始します。
3.visual studio codeの日本語化
初期インストール状態では、英語表記になっている為、日本語化します。
3-1.VSCodeが起動している状態で「Ctrl+Shift+P」を押します。
3-2.コマンドパレットが表示されるため、そこから「Configure Display Language」を選択します。

3-3.「Install additional languages...」をクリックします。

3-4.左ペインの検索窓に「japan」と入力し、「Japanese Languatge Pack for Visual Studio Code」を選択します。

3-5.右ペインに緑枠で「Install」と小さく出てくるので、そこをクリックします。
※画像は既に日本語化した後のもののため、日本語表示and「アンインストール」と表示されていますが、本来はこの部分が「install」となっております。

3-6.VSCodeの再起動を促されるため、VSCodeの再起動をします。
※この時点で仮にコード等を書いていても、VSCode再起動後に表示されます。
4.visual studio codeの使い方(基本中の基本)
ここでは、VSCodeの基本中の基本を記載します。
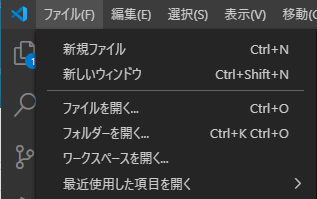
MS製品のため、新規作成等は下記画面の通りショートカットキーもよくあるものが割り当てられています。

4-1.「新規ファイル」を開きます。
4-2.適当にYAMLコードを入力します。
※この時点では「プレーンテキスト」表記のため、白文字になっています。

入力したコードは以下です。
AWSTemplateFormatVersion: 2010-09-09
Description: test.
Resources:
vpc2:
Type: 'AWS::EC2::VPC'
Properties:
CidrBlock: 172.30.0.0/16
InstanceTenancy: default
EnableDnsSupport: 'true'
EnableDnsHostnames: 'true'
Tags:
- Key: Name
Value: test2 4-3.画面下の「プレーンテキスト」をクリックすると言語を選ぶことができますので、「YAML」をクリックします。
※画像では「YAML」がありませんが、実際は下の方にあります。

4-4.文字色が変更されたことを確認します。

以上です。次回はCloudFormation Designerについてです。