前回はVSCodeについて記載致しました。
今回は、VSCodeと一緒に使うと効率的にテンプレートを作成できる「Cloudformation Designer」についてです。
■Cloudformation Designer とは?
ざっくりいうと、テンプレートをWEBブラウザで作成できるAWS標準ツールです。
JSON/YAMLの両方に対応しています。
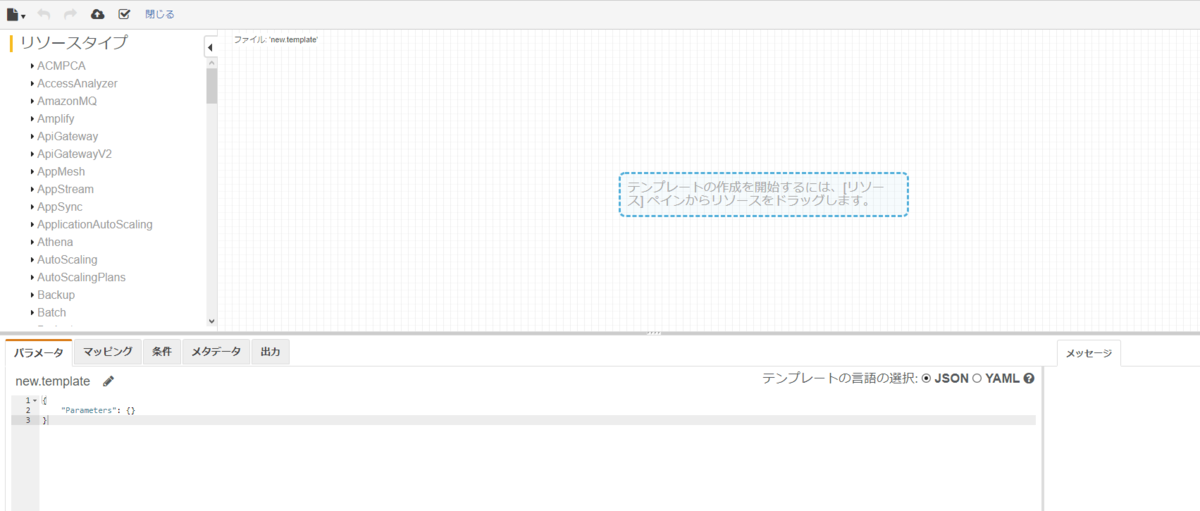
画面はこんな感じです。

左ペインからAWSリソースを選び、右ペインにドラッグすることで下ペインにコードが自動生成されます。
1.Cloudformation Designerの起動方法について
Designerの起動方法は大きく分けて二つあります。
① サンプルテンプレートから起動する方法
② Cloudformationコンソールから起動する方法
1-1.①サンプルテンプレートから起動する方法
以下サイトにアクセスすると、東京リージョンで利用できるサンプルテンプレート一覧があります。
ここには、代表的なサービスのサンプルテンプレートがあります。
例えば、EC2の場合には以下の通りです。

上記画面の「デザイナーで表示」をクリックすると、Cloudformation Designerが起動します。
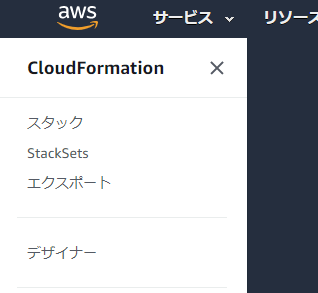
1-2.②Cloudformationコンソールから起動する方法
Cloudformationのトップ画面から、「デザイナー」をクリックします。

2.Cloudformation Designerの使い方について
本来なら詳細に書くべきところなのですが、私はDesignerを最初から最後まで利用してテンプレート作成することはなく、操作に自信がないので、以下サイトを見てもらえると助かります。
CloudFormationデザイナーをはじめよう | Developers.IO
では、何で使っているかというと
「リファレンスを見つつ/調べつつ、VSCodeでコードを書いて、コードチェックをDesignerで行っています。」
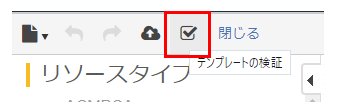
Designerには、下記画像の通り「テンプレートの検証」が実施できるため、これを利用してコードチェックを行っています。

以上です。